LexoraTech is a modern, innovative website built to reflect the future of software companies. Designed to break away from boring and complex designs, it showcases cutting-edge technology in a sleek and user-friendly way. The platform delivers a smooth, engaging experience, making it easy for visitors to explore and connect with the company’s vision. Focused on the future, LexoraTech presents a refreshing approach to the digital world, offering simplicity, clarity, and forward-thinking design.



🤔 Problem space
Problems to solve/Requirements to Create
The problem in the software industry is that many company websites are overly complex, difficult to navigate, and lack engaging, user-friendly designs. Businesses need a platform that not only looks futuristic but is also intuitive and simple to explore.
👉 Problem 1: Current websites for software companies are outdated, overly complex, and often hard to navigate.
Extended problem statement: Many software company websites use outdated designs that are difficult to navigate and lack a modern user interface. The websites often have a cluttered, information-heavy layout that overwhelms visitors and fails to communicate the company’s vision clearly. This results in a poor user experience and a missed opportunity to attract potential clients or talent.
Current solution: Users often have to navigate through confusing menus, numerous links, and complicated layouts to find the information they need. Some websites attempt to simplify this, but often at the cost of modernity or engagement, leading to a balance that feels outdated or ineffective.
How do we know it is a problem:
User feedback indicates frustration with websites that are hard to navigate and don’t reflect modern digital experiences.
Metrics show that high bounce rates and low user engagement are common on sites with complex, outdated designs.
👉 Problem 2: Websites don’t reflect the forward-thinking, innovative nature of the companies they represent.
Extended problem statement: Many software company websites fail to showcase their cutting-edge technology and innovative spirit effectively. Their designs don’t reflect the exciting future-forward technologies they work with. This disconnect makes it harder for visitors to understand what the company truly represents and the value they provide in the industry.
Current solution: Users are left to infer a company’s innovative nature from limited information, outdated visuals, or inconsistent branding. This leads to a lack of excitement or inspiration for visitors and potential clients.
How do we know it is a problem:
Through user surveys, we’ve found that people prefer engaging, futuristic websites that align with the latest design trends.
Metrics show that potential clients are more likely to engage with websites that visually communicate modernity and innovation.
👉 Problem 3: Many websites fail to provide a smooth, fast, and responsive user experience across different devices.
Extended problem statement: In today’s digital world, users expect websites to load quickly and perform seamlessly, whether on mobile devices, tablets, or desktops. Websites that aren’t optimized for performance can frustrate users and result in them leaving the site before engaging with it.
Current solution: Many websites still use static, slow-loading content and lack mobile optimization. Users experience delays, poor interactivity, and frustration while navigating on different devices.
How do we know it is a problem:
Analytics show slow page load times contribute to increased bounce rates.
User testing confirms frustration when trying to access websites on mobile, especially those that aren’t responsive.
Why solve these problems?
Reason 1: In today’s competitive digital landscape, a company’s website is often the first impression it makes on potential clients, employees, and investors. If the website is outdated or difficult to navigate, it directly impacts user engagement and perception of the brand. By addressing these problems, we ensure that LexoraTech’s online presence aligns with its mission of showcasing cutting-edge technology and innovation.
Reason 2: As technology continues to evolve, it’s essential to adapt to new design trends, user expectations, and performance standards. Addressing these problems now ensures that LexoraTech stays relevant, attracts the right audience, and sets itself apart in an increasingly competitive market.
User Satisfaction Matrix
Current state: Users face frustration with slow loading times and delayed interactivity, leading to a negative experience.
Desired state: After implementing the solutions, users will experience faster page loads, smoother interactions, and seamless content delivery, enhancing overall satisfaction and engagement.
Goals
Company Objective 🎯
Main company objective: To create a modern, innovative website that reflects the future of software companies, offering a user-friendly, cutting-edge experience while aligning with the company’s forward-thinking vision.
Project Goals
Project goal: Built a modern, user-friendly website using Next.js, Magic UI, and Shadcn UI to deliver a sleek, intuitive interface that reflects the company's innovative spirit.
Project goal: Ensure a responsive and seamless user experience across all devices, focusing on fast page loads and smooth interactions to enhance engagement and reduce bounce rates.
Project goal: Showcase the cutting-edge technology of LexoraTech through a clean, minimalistic design that breaks away from traditional, cluttered websites and highlights the company’s forward-thinking vision.
Project goal: Improve the site's performance through optimization techniques to provide users with a fast and reliable browsing experience, ensuring faster page loads and seamless content delivery.
User Stories
User Type: Potential Client
Description: A potential client visiting the website to learn more about LexoraTech's services, explore the company’s vision, and understand how its innovative solutions can help them.
Goals:
Explore LexoraTech’s services and offerings.
Understand the company’s approach to software development and its cutting-edge technologies.
Find contact details or other ways to reach the company for collaboration or inquiries.
Needs:
A clear, minimalistic design that highlights key services and technology.
Fast and seamless navigation to easily explore the website.
Interactive elements that allow for engagement with the company’s vision (e.g., an overview of technology, solutions, or case studies).
Other characteristic: Likely to visit from a mobile device or tablet, requiring a responsive, fast-loading site.
User Type: Job Applicant
Description: A job applicant interested in applying for a position at LexoraTech, who clicks on the "Apply Now" button to submit their resume directly.
Goals:
Needs:
A prominent "Apply Now" button that redirects to an email with a pre-filled subject and a prompt to attach the resume.
Clear instructions on what to include in the application email (e.g., resume and cover letter).
Other characteristic: Likely to expect a quick and seamless application process with minimal steps.
🌟 Design space
UI Design
The UI Design for LexoraTech is centered around delivering a seamless and intuitive user experience, offering quick access to company details and job applications without requiring any sign-in. The design emphasizes clarity, simplicity, and user engagement. Key features include:
Home Page:
Direct access to LexoraTech’s mission, offerings, and vision for the future of software technology.
Highlight key products and services the company provides, with a clear Call to Action (CTA) for visitors to explore more or apply for job positions.
User Flow:
Visitors land directly on the homepage without the need for a sign-in or registration process.
Explore LexoraTech's innovative products, services, and vision.
Visitors can easily navigate through sections showcasing the company’s future-forward technology and values.
Job Applicant Flow:
Low-fidelity Wireframe
Design Concept
The design concept for LexoraTech focuses on providing an intuitive, frictionless user experience. The platform is built to easily convey the company’s innovative approach and make job application submission seamless.
For Users: The homepage immediately introduces the company’s purpose and technological offerings. Users can freely explore LexoraTech’s vision and solutions, with an easily accessible job application process.
For Job Applicants: The "Apply Now" button is prominently displayed, allowing applicants to submit their resumes directly via email without any barriers or complex steps.
High-fidelity Design
In the high-fidelity designs, the user interface is polished, providing a visually engaging experience while ensuring ease of navigation:
Homepage: Features a clean, modern layout with sections highlighting the company’s values, services, and cutting-edge technologies.
Job Application Flow: Simple and clear job application steps, with an easy-to-use form that directs applicants to send their resumes via email.
Design system 🎨
The Shadcn UI design system has been used to create a cohesive, modular design throughout LexoraTech. This ensures consistency in both appearance and functionality across various components.
Why the Design System: Shadcn UI was selected for its versatility, ensuring a smooth, uniform user experience throughout all touchpoints, especially for key components like buttons, forms, and interactive elements.
Utilization: Reusable components like buttons and forms were built using Shadcn UI, ensuring consistency and ease of maintenance across the website.
Wireframes

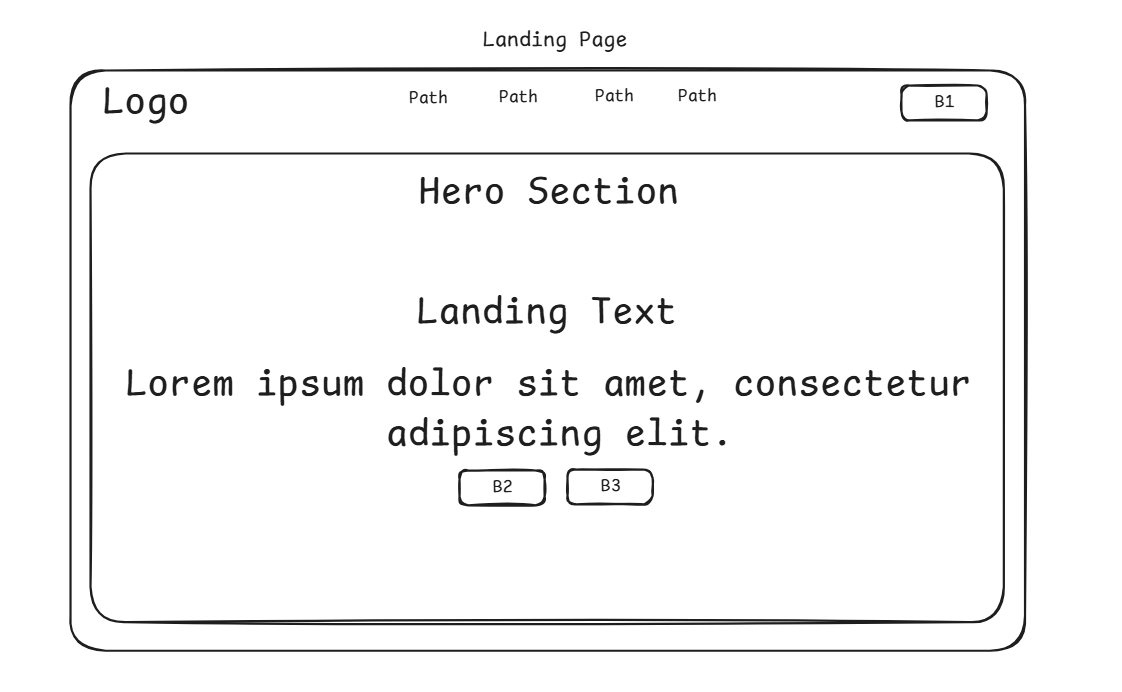
✍️ Landing Page Wireframe
Logo & Navigation Bar:
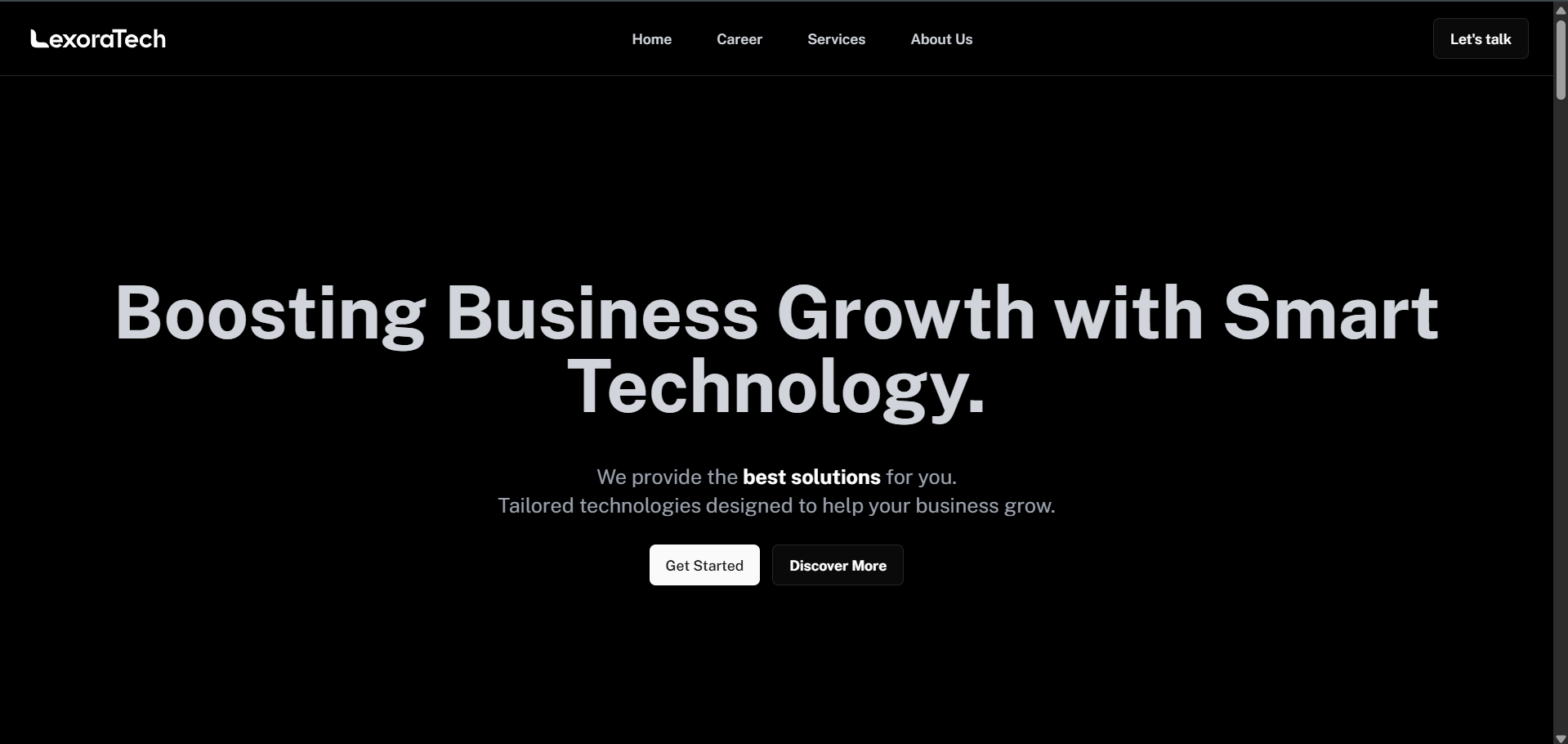
Hero Section:
A bold headline and subtext explaining what LexoraTech offers.
Includes two clear CTA (Call-to-Action) buttons for immediate user interaction (e.g., "Get Started" and "Learn More").

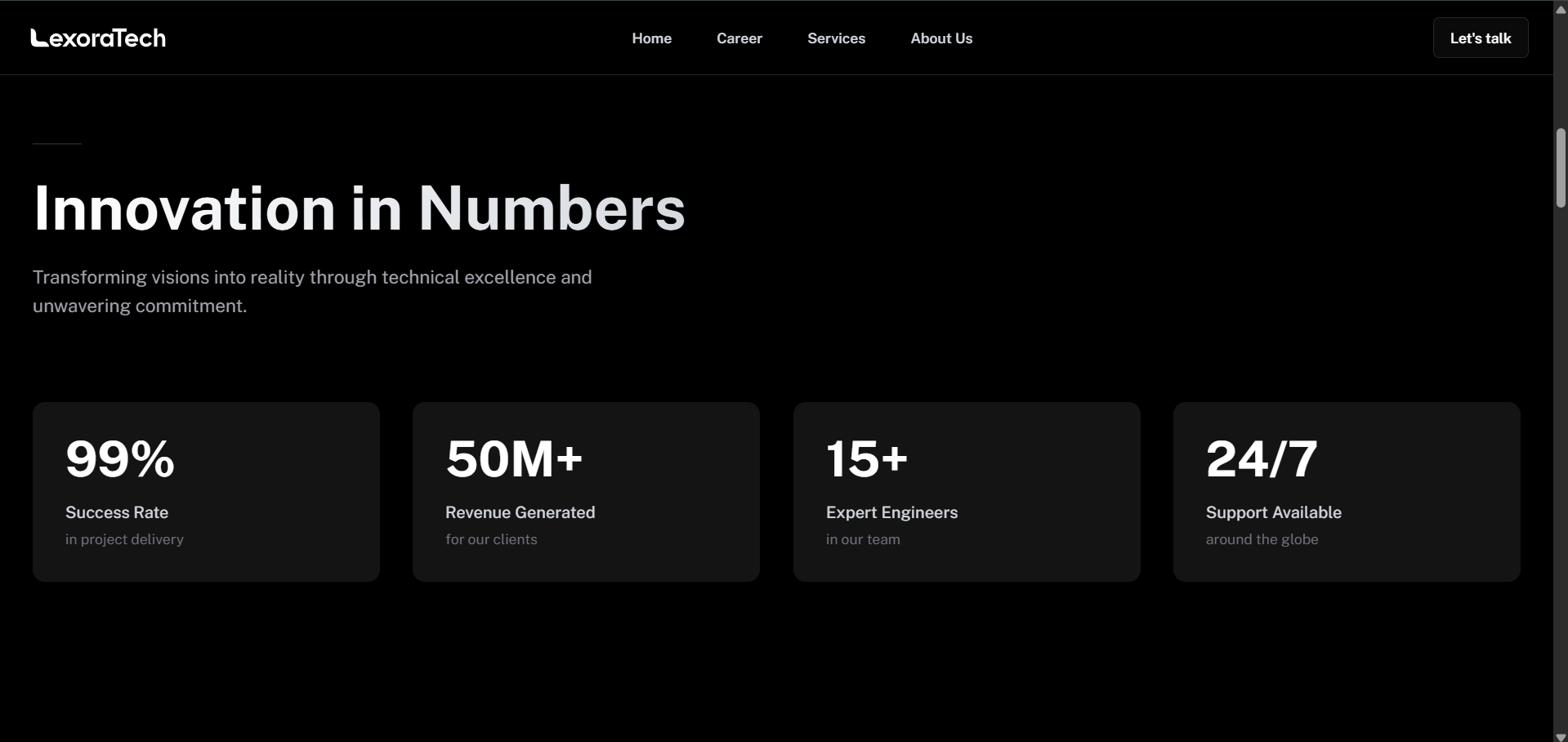
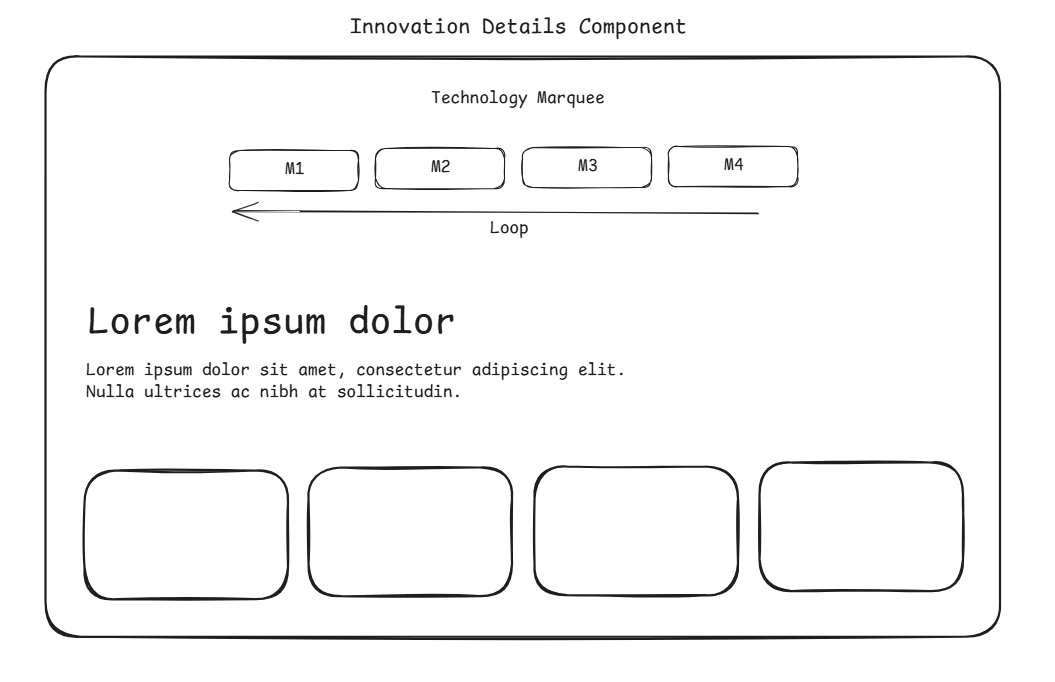
✍️ Innovation Details Component Wireframe
Technology Marquee:
Displays a continuous loop of key technologies used (e.g., ReactJS, NextJS, MongoDB, ExpressJS).
Description Section:
Visual Feature Section:

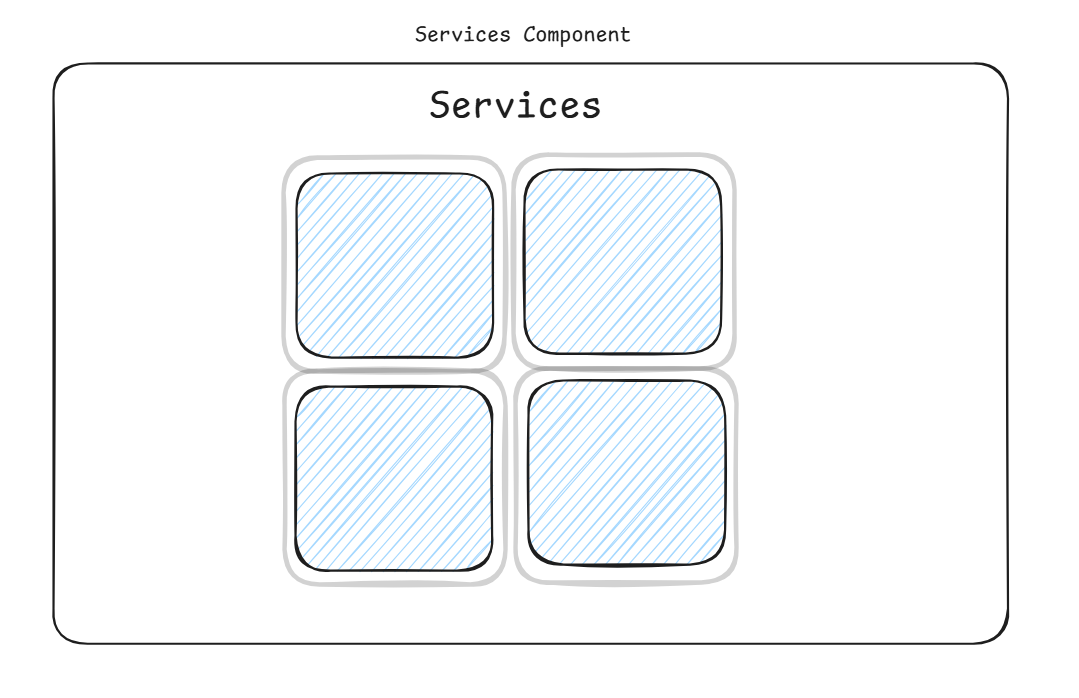
✍️ Services Component Wireframe
Service Grid:
Service cards representing key services offered by LexoraTech.
Clean, minimalist design to quickly communicate services.

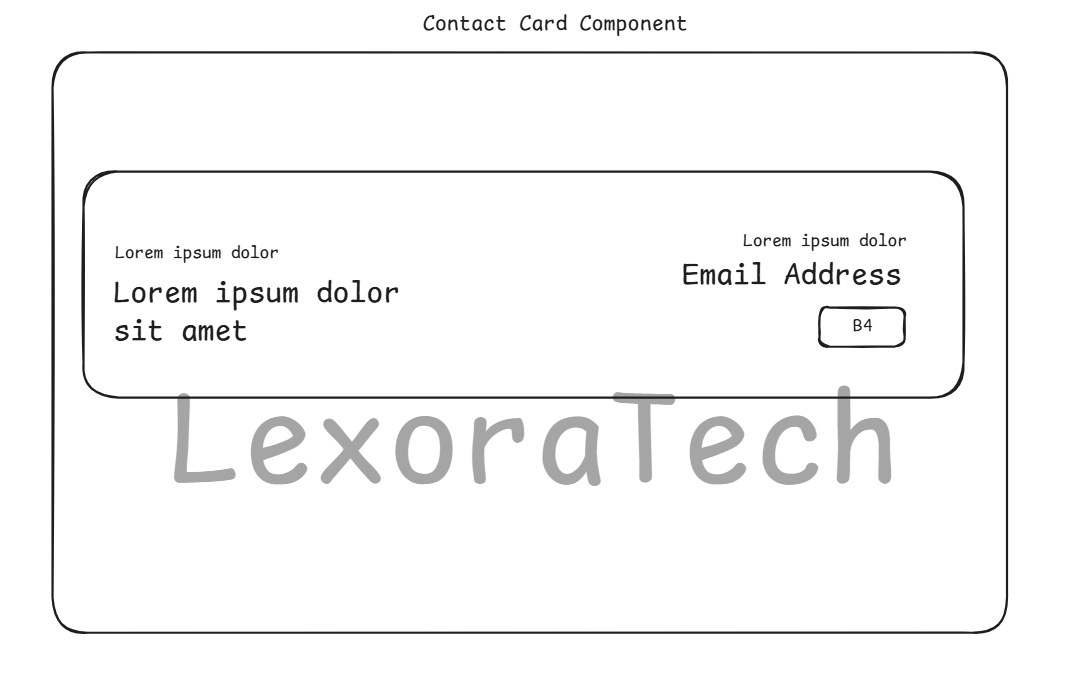
✍️ Contact Card Component Wireframe
Email Address Section:
Branding Footer:

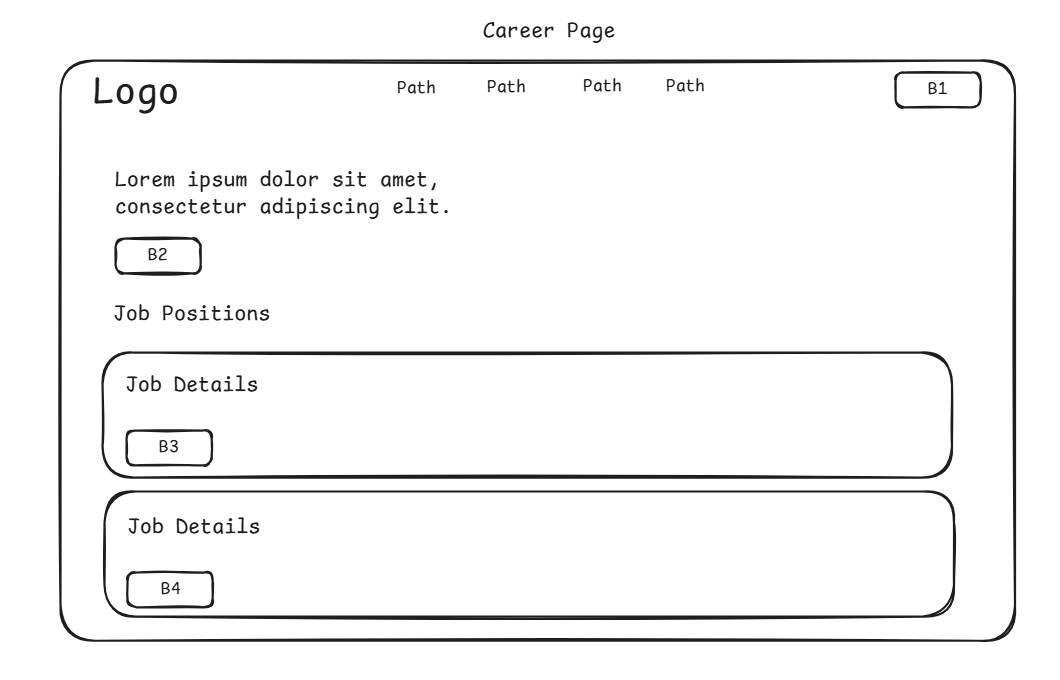
✍️ Career Page Wireframe
Logo & Navigation:
Introduction Text:
Job Positions List:
Development Phase
Technology Stack Selection
1. Frontend - Next.js
Why Next.js?
Server-Side Rendering (SSR): Next.js offers server-side rendering, improving page load speeds and SEO. This is important for LexoraTech, as a fast-loading site with great SEO is key to attracting users and making a strong first impression.
Optimized Routing: With Next.js, the routing is automatic, allowing for faster development and easy navigation. It also enables dynamic routing, making the job application and company details pages efficient and scalable.
API Routes: Next.js allows backend functionality (like handling job applications) through its built-in API routes, which simplifies the architecture by using a single framework for both front-end and back-end needs.
Built-in Optimizations: Next.js provides automatic static optimization and image optimization out-of-the-box, ensuring that the website is always optimized for performance.
Key Features of the Software
1. Company Showcase Section
Description and Decisions:
Decision: Created a clean, modern landing page that highlights LexoraTech's vision, services, and expertise in software solutions.
Implementation:
Used Next.js for smooth page transitions and SSR to ensure fast load times.
Designed hero sections with clear CTAs and company highlights using Shadcn UI and Magic UI components.
Included responsive layouts and interactive animations with Framer Motion for better engagement.
2. Services Section
Description and Decisions:
3. Job Application Feature (Direct Resume Submission)
Description and Decisions:
4. Technology Stack Display Section
Description and Decisions:
Challenges Faced and Solutions
Problem 1:
Slow Initial Page Load
Solution 1:
Image Optimization:
Code Splitting:
Lazy Loading:
Problem 2:
Inconsistent Styling Across Pages
While using multiple UI libraries (Magic UI, Shadcn UI), the design started feeling inconsistent in terms of spacing, typography, and button styles.
Solution 2:
Design System Setup:
Defined global design tokens (font sizes, spacing, colors) in Tailwind configuration.
Created reusable UI components using Shadcn UI and wrapped them with custom styles to fit the brand guidelines.
Reusable Layout Components:
Future Vision / next steps
Long-term vision
Establish LexoraTech as a leading example of modern software company websites with cutting-edge design and ultra-fast performance.
Continuously enhance the user experience by integrating interactive AI-powered sections (like AI chat support or instant inquiry forms).
Maintain a design-forward identity while optimizing for both mobile and desktop experiences.
Planned activities for V.2
Planned activities for V.3
AI Integrations:
Blog & Insights Section:



Get visibility from recruiters & peers
Build your portfolio & personal brand
Connect with like-minded developers
